"Raw" Embedding refers to the original technique of using the "embed.js" file for embedding content using Pyramid. The file contains basic functions needed to embed content and it is used in conjunction with the REST APIs needed for authentication.
- To better understand how to use the raw embedding approach, see the example below.
- For more in depth examples of using the raw approach with the APIs, also see the dynamic embedding examples
Note: As of version 2020.10, the Embed APIs approach is recommended, since it provides a more object oriented approach to embedding with formal support for React, Angular and TypeScript - all operating via NPM.
Raw Embedding Example
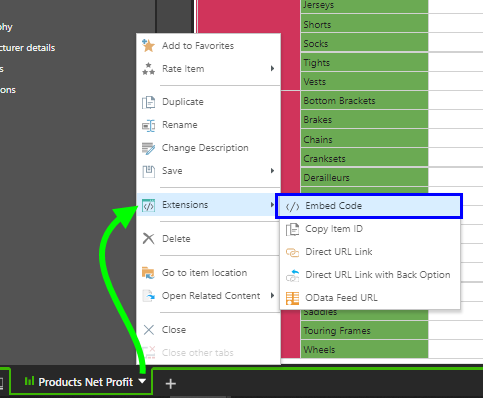
Once you've saved your visual, the embed button will appear in the Discover or Present tab.

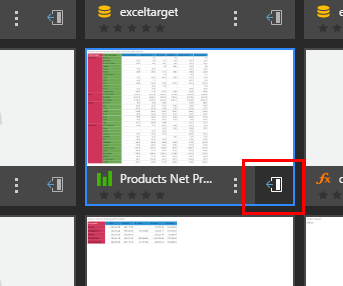
You can also access the embed button from the CMS. Find the visual in its folder location and open the Actions Panel (red highlight below).

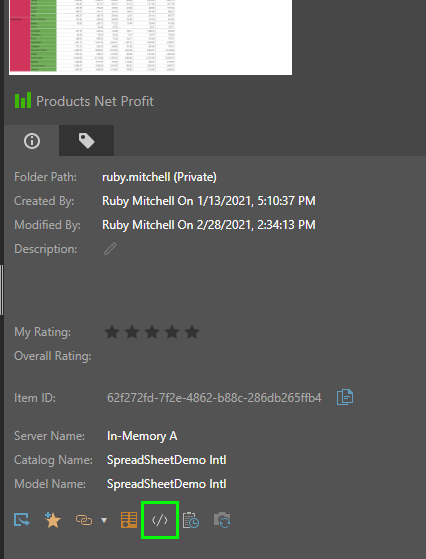
The embed option will be displayed in the panel (green highlight below):

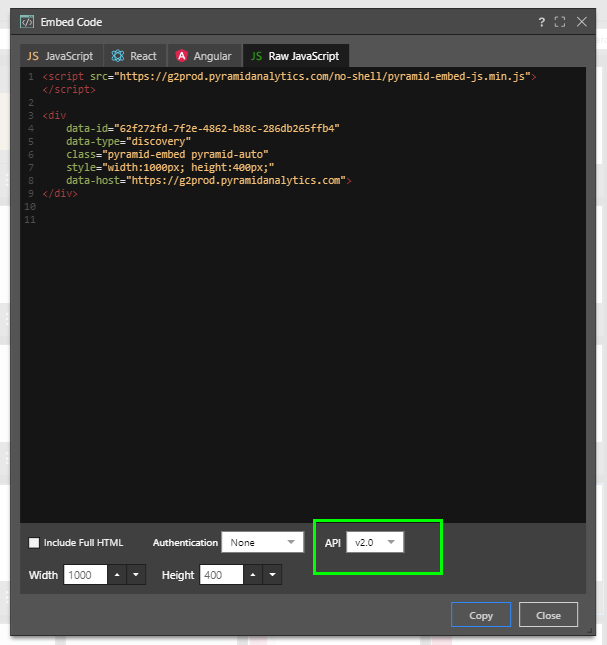
When you select the Embed option, a JavaScript code snippet will be generated in the Embed Code dialog; for raw embedding, open the Raw JavaScript tab. Select Copy to copy the embed code to clipboard, and then add it to your HTML editor.
- Click here to learn more about the Embed Code dialog.
- Click here to learn how to print embedded content.

Content
The code snippet is displayed in the code window; the snippet varies depending on the selected language. The snippet should be placed in the host HTML page.
The Raw JavaScript snippet includes 2 directives:
- The script directive imports the embed JavaScript library from your Pyramid installation. It only needs to appear once on the page and should appear at the top of the page.
<script src="https://g2prod.pyramidanalytics.com/no-shell/pyramid-embed-js.min.js"></script>
- The DIV directive is a 'pre-cooked' embed tag for reading in the targeted item onto the host page. You can add multiple DIV tags per page for multiple visuals.
- The Embed tag provided here is simply a quick-start example. Developers can generate this tag and its relevant pointers programmatically if they choose to.
<div data-id="62f272fd-7f2e-4862-b88c-286db265ffb4" data-type="discovery" class="pyramid-embed pyramid-auto" style="width:1000px; height:400px;" data-host="http://mysit.com"> </div>
Authentication
Once this is done, the embed authentication model needs to be resolved.
- Click here to learn more about authentication for embedding.